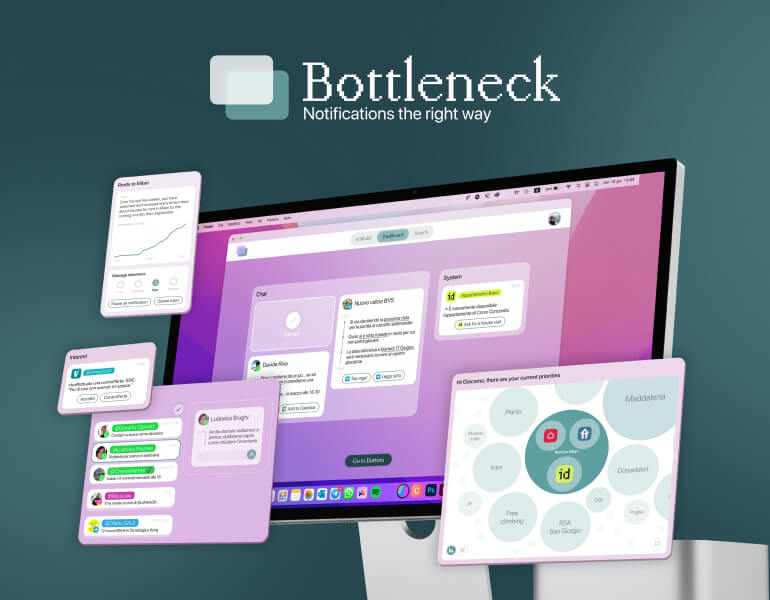
Bottleneck
Digital service that counteracts digital overload with a desktop and mobile app that categorizes, prioritizes, and displays notifications in innovative ways.

Project Overview
The project is based on the problem of notification overload for people working symbiotically with digital technology, which is increasingly blurring the boundaries between the personal and professional spheres. Bottleneck was created to address this need through a digital service designed to help users manage daily notifications across multiple devices during work activities. Notification prioritisation is enabled by artificial intelligence-powered summarisation and prioritisation, promoting a more balanced digital life and an inclusive approach to using communication tools.
Team
S. Bonfanti, A. Burchiani, T. Prinetti
Role
Brand Identity, Visual, UX-UI, Branding, Coding
Delivery
Interaction Design Lab, 2021-2022
Research & Taxonomy
The project began with careful research into how notifications are perceived in today's world. A taxonomy of notifications for different applications and different parameters of urgency was created to understand which features would be most useful to design in order to understand the information architecture and sections of the platform.
Features and Tabs
Available as a desktop and mobile application, the service manages notifications through three main tabs: a dashboard with an innovative way to categorise notifications as primary in the foreground dashboard and secondary in the background dashboard, an interaction page with an AI model to observe how user data is collected, and a new search tab to explore discussions on different channels.
Design System & Card Anatomy
A complete design system for the Bottleneck brand was created for the platform, which could remain consistent across the different tabs and easily switch between work and private mode. The dashboard consists of several cards with the same structure, but articulated in different components that change according to the content.
